Önceki Yazı : Programlamaya Giriş, Programlama Nedir ? Nasıl Yapılır ?
Bu dersimizde C# ile Programlama yapmaya başlayacağız arkadaşlar. Zaten önceki dersimizde, programlama dillerinin ne olduğunu nasıl yazılacağını ve C# programlama dili ile derslerimize devam edeceğimizi vs kısaca anlatmıştık. Yeni başlayıp okumayanlar varsa kesinlikle önceki yazıyı okusunlar.
Başlamak için öncelikle bir arayüze yani programı yazmamız için bize yardımcı olacak ve yazdığımız kodları derleyecek bir programa ihtiyacımız var. Microsoft tarafından geliştirilen Visual Studio şu anda en ideal arayüz.
https://www.visualstudio.com/tr-tr/downloads/download-visual-studio-vs.aspx adresine gidip soldaki "Community’yi Ücretsiz İndirin" butonuna basıyoruz ve Visual Studio'nun Web Setup dosyasını indirip çalıştırıyoruz.
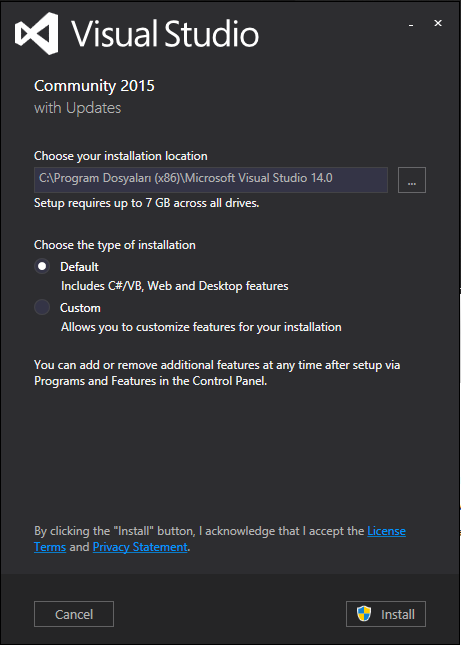
Karşınıza gelen kurulum formunda, Default seçeneği işaretli olacak zaten. Default kurulum içerisinde bizim ihtiyacımız olmayacak bazı şeyler olsa da Default kurulum en iyisi, şu an için ihtiyacımız olmasa da ileride ihtiyaç duyabiliriz. Sağ aşağıdan Install butonuna basıyoruz ve kuruluma geçiyoruz. Kendisi gerekli dosyaları indirip kurmaya başlayacak.


Kurulum işlemi tamamlandıktan sonra Restart butonuna basıyoruz ve bilgisayarımızı yeniden başlatıyoruz.

Bilgisayarımız yeniden başlatıldıktan sonra Visual Studioyu çalıştırıyoruz. Eğer giriş yapmamızı isterse, alt taraftaki "Not Now, May be Later" a tıklayıp kaydolmadan devam edebilirsiniz. Daha sonrasında karşınıza gelen 3 temadan birinizi seçmenizi isteyecek. Dilediğiniz temadan birini seçin ve "Start Visual Studio" butonuna basın. Bu temalar tamamen sizin görsel zevkinize kalmış arka plan renkleri vs ayarlanıyor. Mesela kurulumdaki gibi siyah bir arka plan olmasını istiyorsanız "Dark" ı seçebilirsiniz. Daha sonra istediğiniz zaman bu temaları ayarlardan değiştirebilirsiniz.
Start Visual Studio butonuna bastıktan sonra Visual Studio açılış sayfası karşımıza gelecektir.

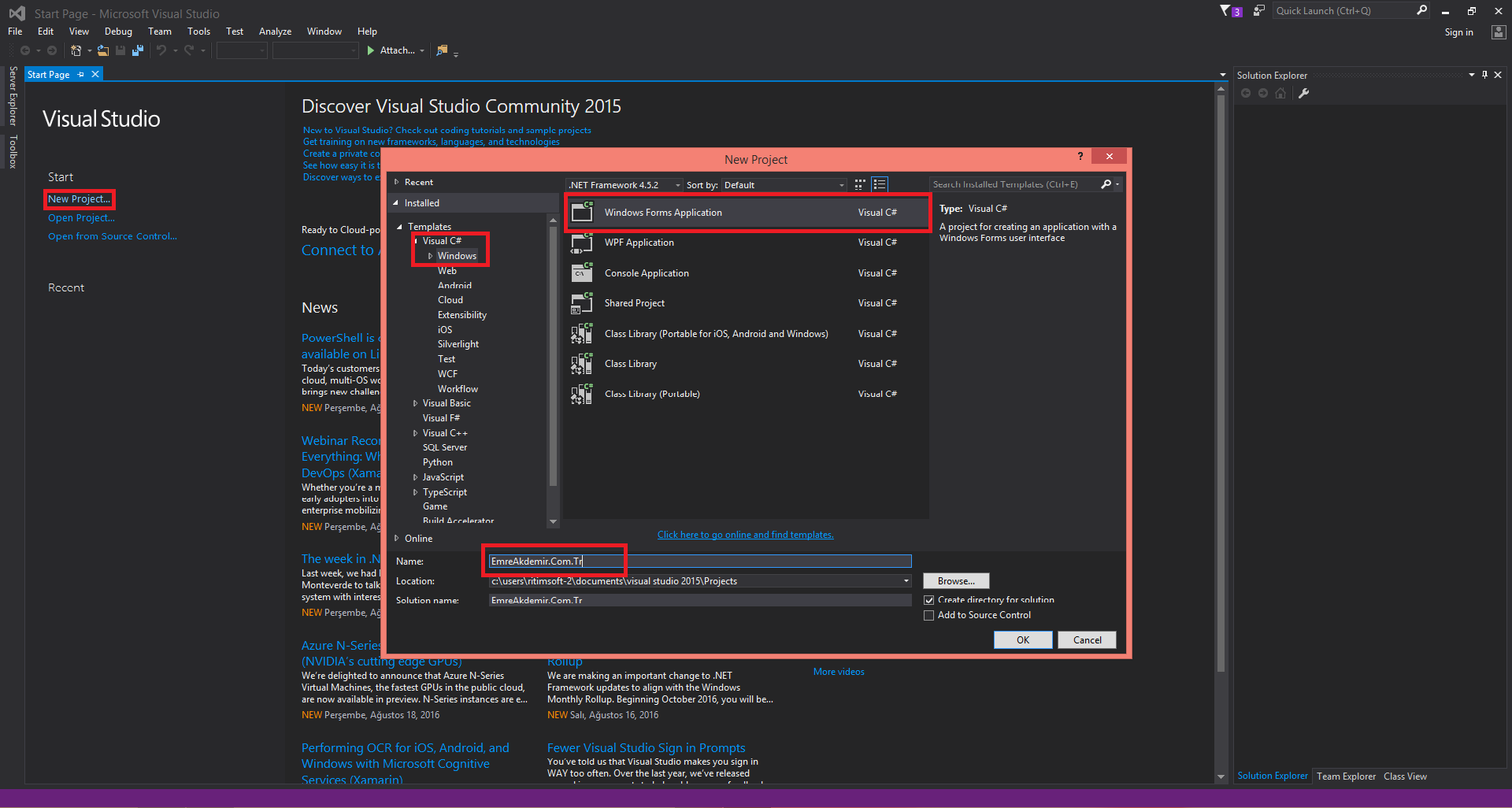
Daha sonrasında resimde görüldüğü gibi sol taraftan "New Project" e basıyoruz ve karşımıza gelen formdan "Visual C#" ın altındaki "Windows" a basıyoruz. Sağ taraftan da "Windows Forms Application" ı seçiyoruz. Yani yeni bir Windows Form Uygulaması oluşturacağız. Alt taraftaki işaretlenen yerden de projenize isim verebilirsiniz. Projenize isim verirken Türçe karakterler kullanmamaya özen gösterin. Projemize isim verdikten sonra OK butonuna basalım ve projemizi oluşturalım.

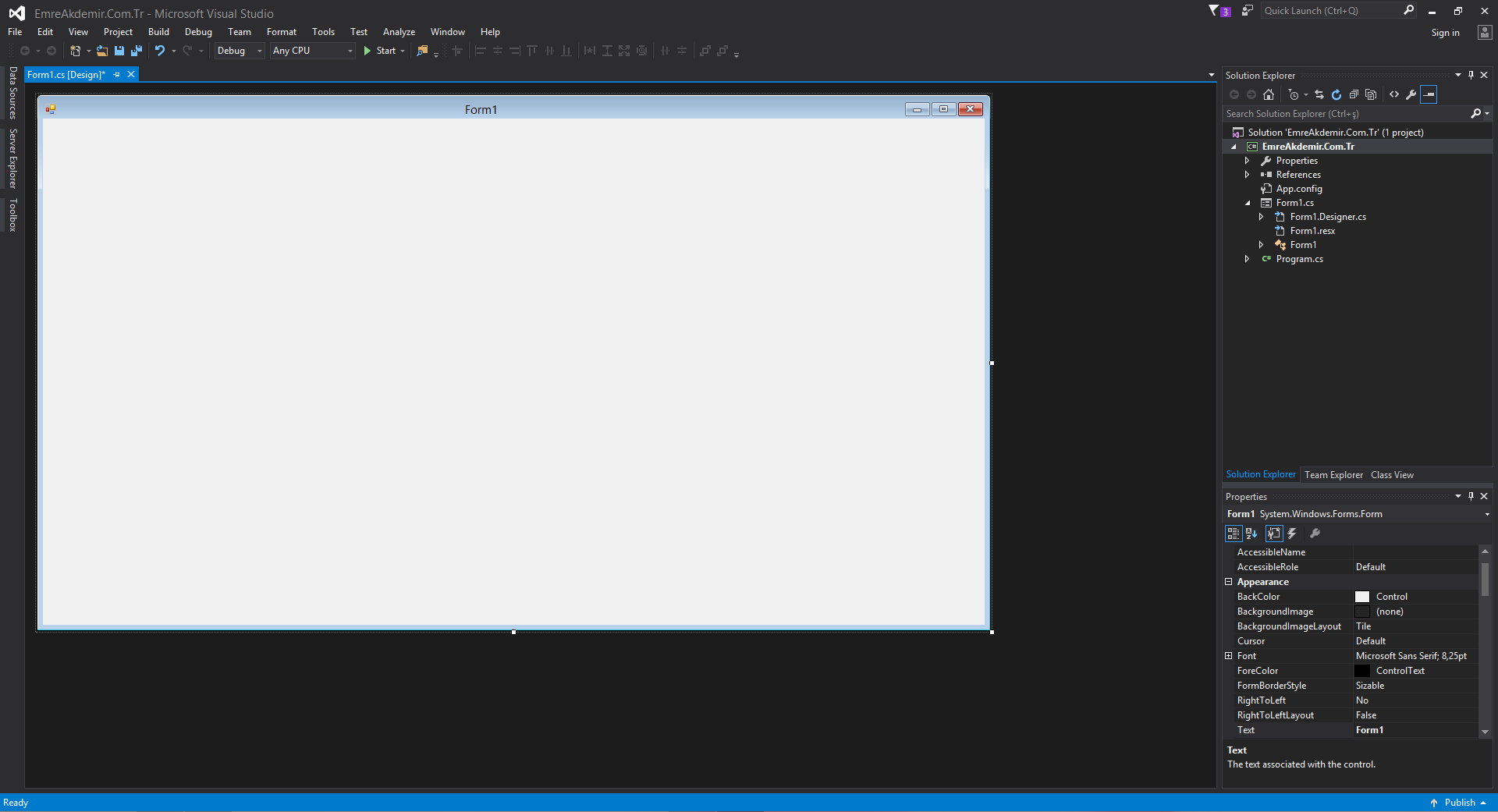
OK Butonuna bastıktan sonra karşımıza otomatik olarak bir form oluşmuş şekilde bir ekran gelecek. Evet artık projemiz oluştu. Kodlama kısmına geçebiliriz.. Fakat kodlama kısmına geçmeden önce size öncelikle bu arayüzden bahsetmek istiyorum. Nerden ne ekleyeceğinize veya neyin nerde olduğuna dair kısaca bir açıklama yapayım.

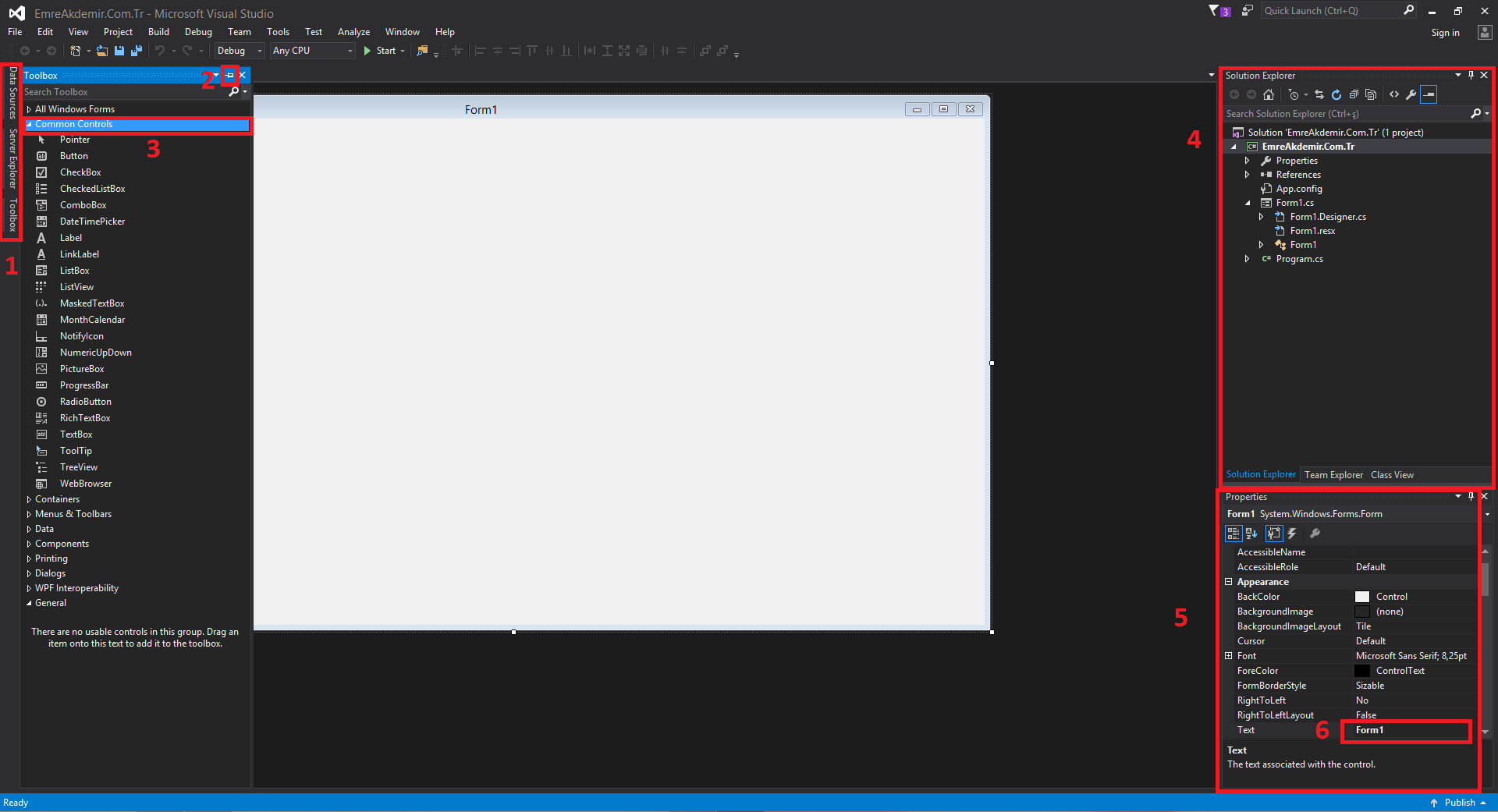
Aşağıdaki resimde de gördüğünüz üzere :
'1' Numaralı alanda otomatik olarak açılıp kapanan yerler var. İlk 2sini (Data Sources ve Server Explorer) şu anda öğrenmenize gerek yok. Bize en fazla gerekecek olan Toolbox ! Çünkü Toolboxta Forma ekleyeceğimiz textbox label vs nesneler yer arıyor. Bu eklediklerinize de kontrol deniyor. Programın arayüzüne yabancıysanız zorlanmamanız için size bir kaç tüyo vereceğim.. BU TÜYOLAR YENİ BAŞLAYANLAR İÇİN ÇOK ÖNEMLİ !
- Mesela Toolboxa basın ve açın. '2' Numaralı kısımdaki iğne iconuna basın. Bu iğne iconu Toolboxun otomatik gösterilip gizlenmesi yerine sürekli gözükmesini sağlar. Bunu tüm viewların sağ üstünde görebilirsiniz.
- Eğer olur da Yanlışlıkla Toolboxı kapatırsanız, üste Visual Studionun View menüsünden Toolboxa tıklayarak tekrar açabilirsiniz.
- Tüm Viewları başlıklarının yazdığı yerden tutup, sürükleyip istediğiniz yere sabitleyebilirsiniz, Mesela Toolboxı sağa alabilirsiniz.
- '3' nolu kısımda da gördüğünüz gibi tablar var. All Windows Forms, Common Controls vs. Bunlar Toolboxın içindeki kontrollerin gruplandırmaları. Yani Toolboxın içinde tamamen forma ekleyecebileceğiniz kontroller bulunmaktadır. Genelde bize ilk başta lazım olanlar Common Controls tabında yer alıyor zaten. Ekleyeceğimiz buton, yazı kutusu (textbox), normal yazı (label) bu tabın içinde zaten.
- '4' nolu kısım ise Solution Explorer arkadaşlar. Bu kısımda da projemize eklediğimiz dosyalar yer arıyor. Form ekleme işlemlerinizi buradan yapabilirsiniz. Mesela projenize yeni bir form ekleyeceğinizde Projenizin ismine (Şu anda [c#] EmreAkdemir.Com.Tr yazan yer) sağ tıklayıp Add > New Windows Form demeniz yeterli.
- '5' numaralı kısımda en önemli yerlerden bir tanesi : Properties Window.. Burada da Forma eklediğimiz kontrollerin ya da Formun özelikleri yer almaktadır.
- Mesela '6' nolu kısımdan yani Formun > Text özelliiğinden Formun üstündeki Form1 yazan yeri değiştirebilirsiniz.
Forma eklediğiniz her kontrolün bir ID si olacağını unutmayın arkadaşlar ! Tüm nesnelere bu verdiğiniz idlerle erişeceksiniz. Siz ilk forma bir nesne eklediğinizde otomatik olarak id alır ve bunu değiştirebilirsiniz ! Örneğin forma bir buton eklediğinizde Bu buton Button1 ismini alır. Bu butonun üstündeki yazıyı değiştirmek için Button1.Text = "Yazacağınız Yazı"; şeklinde kod yazarsınız.
Burayı iyice anladıysanız Hemen örnek kısmına geçelim :) Zaten örnek yaptıkça çok daha iyi anlayacaksınız ve kafanızda herşey daha iyi oluşmaya başlayacak.

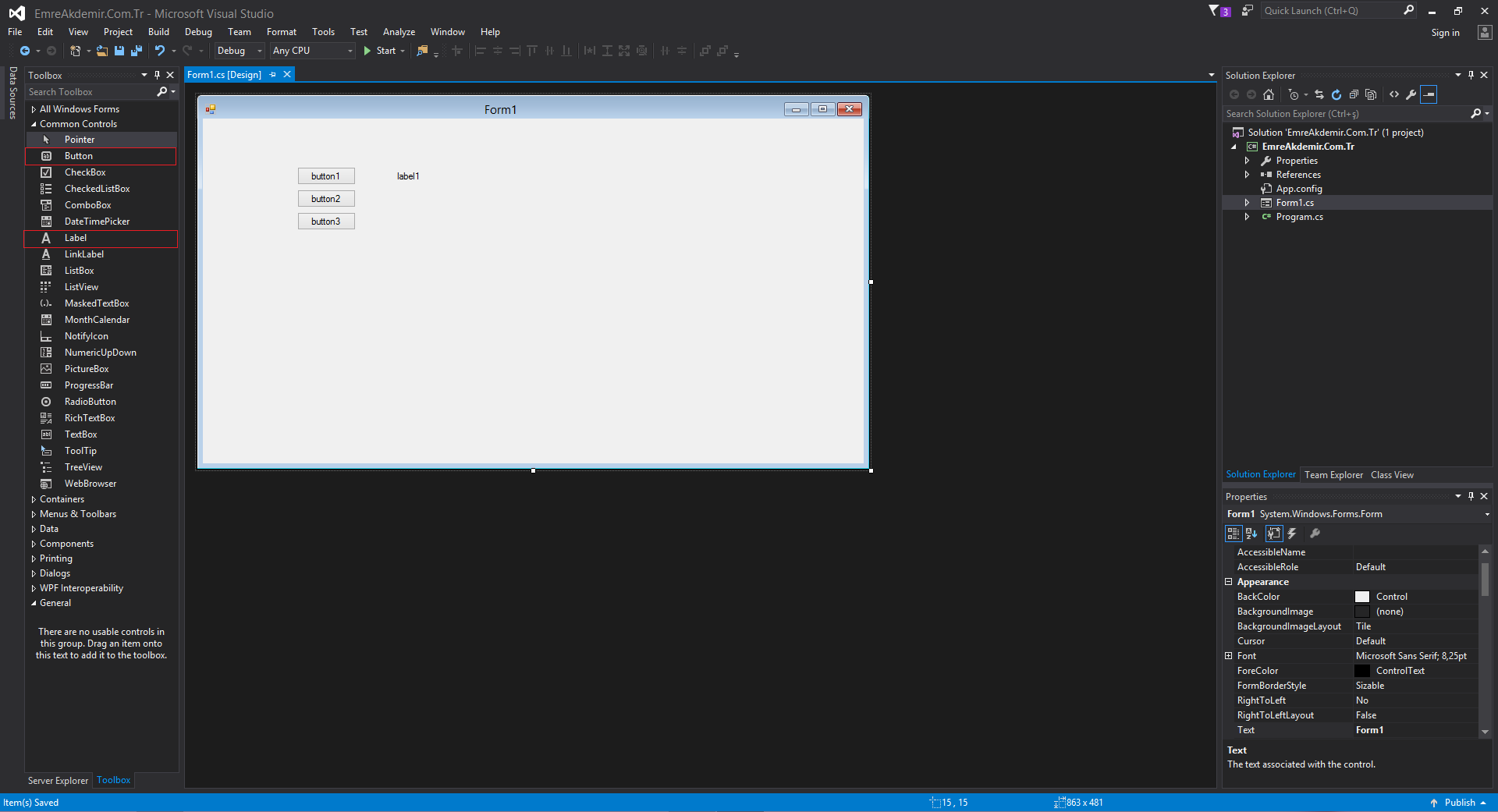
Şimdi resimde görüldüğü gibi Forma Toolboxtan 3 adet buton ve 1 adet label ekliyoruz. Eklemek için Toolboxtan butonun üzerine basılıp tutup forma doğru sürüklemeniz yeterli.. Ya da butona çift tıklarsanız da forma otomatik olarak eklenecektir. Kontrolleri formun üzerinde istediğiniz gibi sürükleyebilirsiniz. Daha sonrasında bu butonlara basılınca ne olması gerektiğini bilgisayara söylemek için kodlama yapacağız.

Evet kodlama kısmına geçelim..
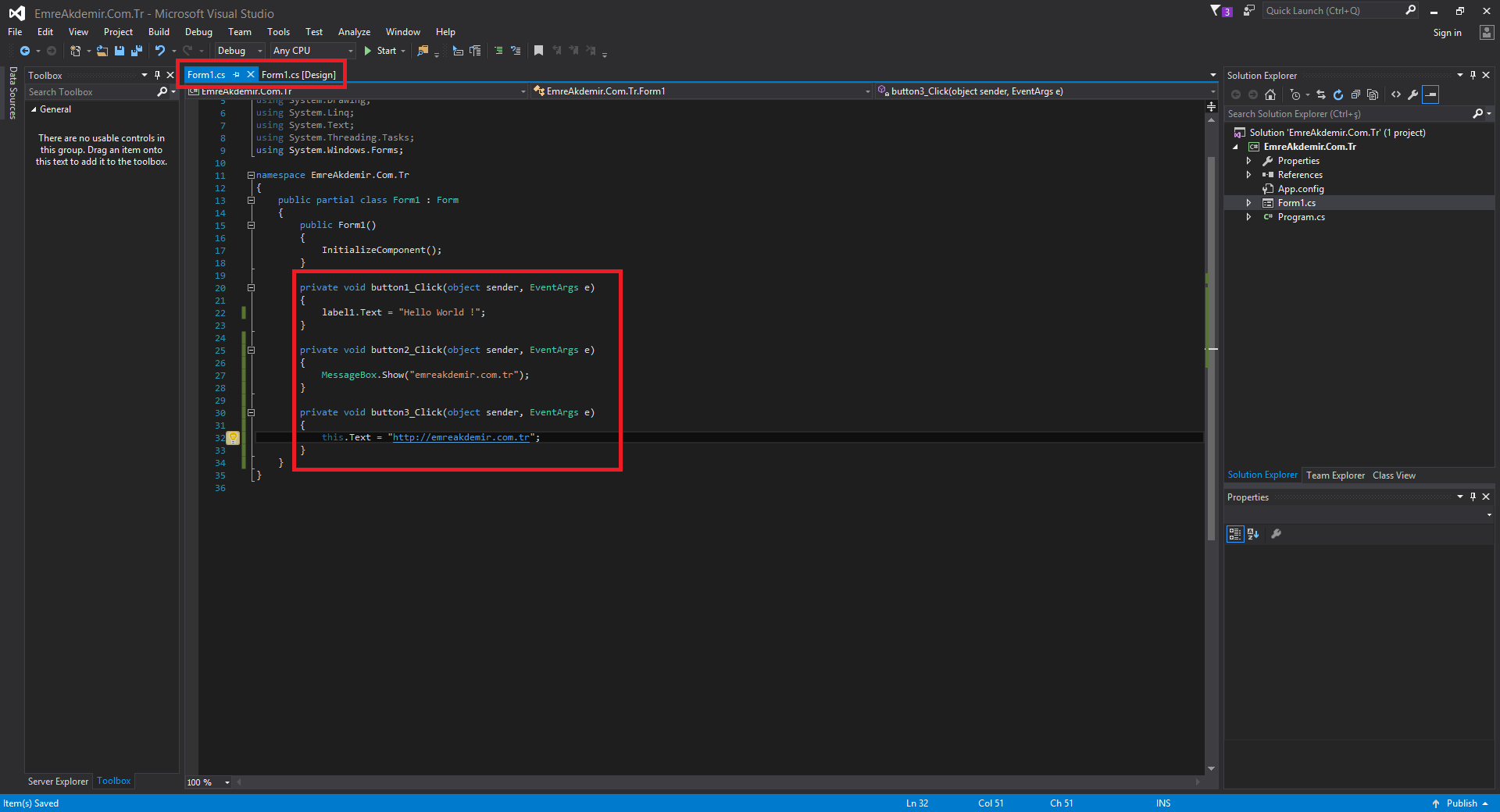
Şimdi kod yazmak için Button1'in üzerine çift tıklıyoruz ve otomatik olarak bir event oluşturup bizi oraya götürüyor. Yani butona tıklandığında ne yapması gerektiğiniz söyleyeceğiz şimdi. Çift tıkladıktan sonra resimdeki gibi bir yer gelmesi lazım. Kırmızı çerçeveye aldığım yerdeki sekmelerden de Formun görsel tarafı ve kod tarafına istediğiniz gibi gidip gelebilirsiniz. Form1.cs [Design] yazan kısım görsel tarafı.

Mesela label1e birşeyler yazdıralım ne dersiniz ? Gelen kısma aşağıdaki kodu yazıyoruz. Bu kodla butona bastığımızda labele "Hello World !" yazdıracağız.
private void button1_Click(object sender, EventArgs e) // Burası kendiliğinden oluşuyor zaten
{
label1.Text = "Hello World !"; // Sadece Burası kopyalanacak
}
Daha sonra üst taraftaki sekmelerden Form1 [Design] yazan yere tıklayalım ve formun görsel tarafına geçelim. Button2'ye de çift tıklayıp onun için de bir Click Eventi oluşturalım ve oraya da aşağıdaki kodu ekleyelim. Bu kodla da ekrana Mesaj Kutusu çıkartıp yazı yazdıracağız.
private void button2_Click(object sender, EventArgs e) // Burası kendiliğinden oluşuyor zaten
{
MessageBox.Show("emreakdemir.com.tr"); // Sadece Burası kopyalanacak
}
Tekrar Form1 [Design] yazan yere tıklayıp formun görsel tarafından Button3'e de çift tıklayıp bir click eventi oluşturalım. Oraya da aşağıdaki kodu ekleyelim. Bu kodla da formun üstündeki "Form1" yazısını değiştirebiliyoruz.
private void button3_Click(object sender, EventArgs e) // Burası kendiliğinden oluşuyor zaten
{
this.Text = "https://emreakdemir.com.tr"; // Sadece Burası kopyalanacak
}

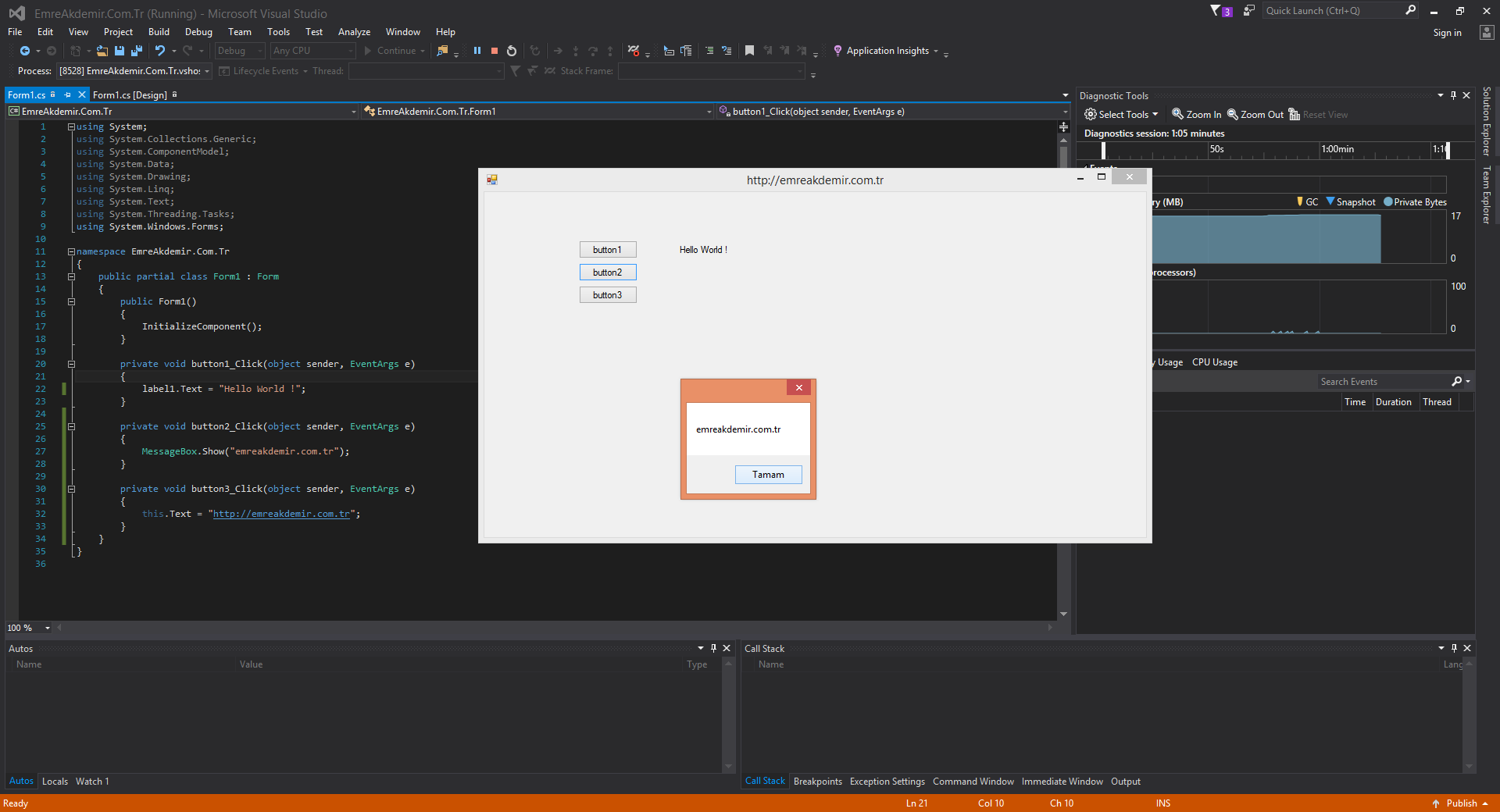
VEEE EN GÜZEL KISMI ! Yazdığımız kodları çalıştırmak :)
Yazdığımız kodları çalıştırmak için Visual Studio'nun üst tarafında, menünün altındaki "► Start (Kısyaol Tuşu F5)" yazan yere tıklıyoruz ve eğer projemizde hata yoksa kodlarımız derlenip çalıştırılıyor ve oluşturduğumuz form açılıyor. Artık butonlara sırayla tıklayıp neler yaptığını görebilirsiniz :)

Bir Sonraki dersimizde Değişken oluşturma, Değişken Türleri ve Hesaplama İşlemleri konularını göreceğiz.
Yorumlarınızı bekliyorum,
Sağlıcakla kalın.
Sonraki Yazı : C# İle Programlama Dersleri #2 - Değişken Dönüşümü ve Hesaplama